Place one image inside another in Affinity Photo
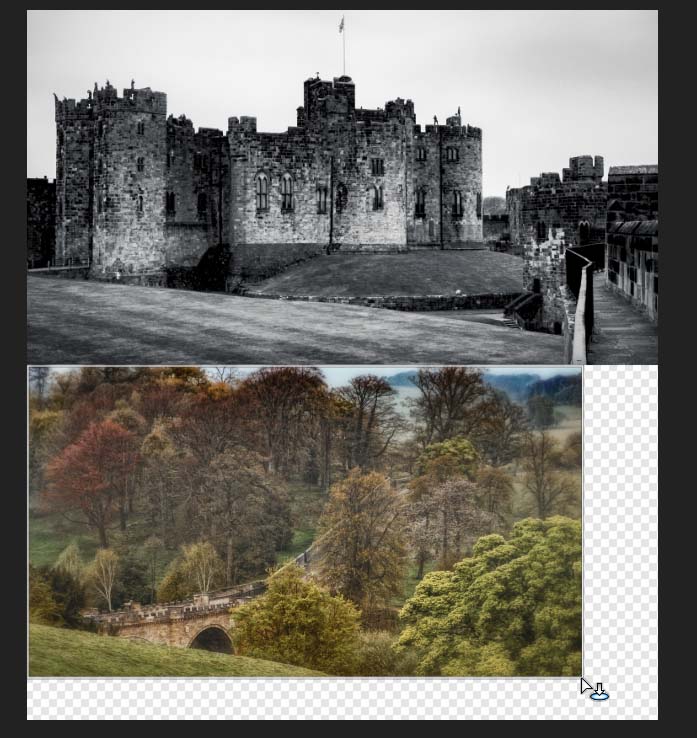
One question I’m often asked on my Solid Foundations course over at Udemy is about how you go about combining images. In the end I made a video for the course explaining how to do it. Then I got more questions about the same subject. So, I thought it might be easier all round if I made an article about it here which I can point to and here’s the two images I’ll be working with:


I’ve opened the Black and White image and I want the colored image as an inset in the top right corner. This is going to be easy! From the top menus go to File -> Place…
You will get a dialog box showing your computer’s folders. Navigate to where the second picture is and click it to open it. You will then get a little cursor which looks like this:
I’ve placed the cursor where I want my top left corner of the new image. Then it’s just a case of dragging down and to the right to draw out my new image…


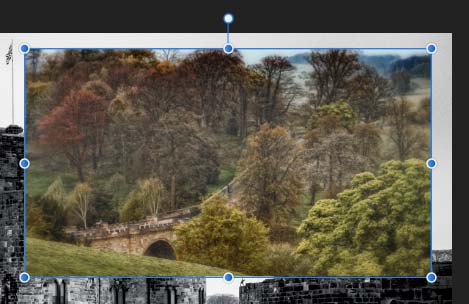
… and as soon as I let go of my mouse button I get a blue border with some dots on the corner and sides plus a little stick with another white dot on top of it, like this:
What’s happened is that Affinity has placed the image and made the current tool the Move Tool
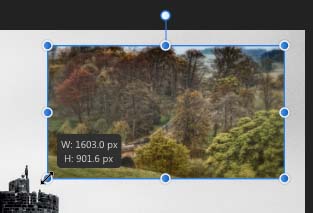
The new inserted picture is stored on a new layer above the black and white photo and so I have a number of advantages. If I place my cursor inside the new image I can click and drag it around to wherever I want. But the real fun starts when I hover over those little circles around the border of my new picture. If I hover over one of the corner dots my mouse cursor changes to a little diagonal arrow with a head at either end. When I click and drag the image gets resized and I get a readout of how big the image is:


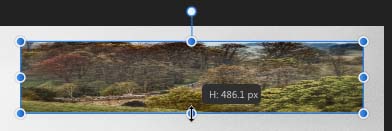
If I click on one of the side dots and drag I can stretch the image.
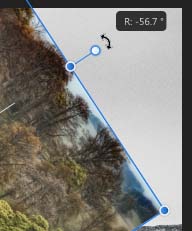
If I go to just outside a corner dot the cursor changes to a 2 headed bent arrow. Now when I click I can rotate the image.
If I go to just outside a corner dot the cursor changes to a 2 headed bent arrow. Now when I click I can rotate the image:


And if I hover just outside one of the side dots I get two arrows and I can shear the image:
Sometimes when you do this you may accidentally select another layer or object. Not a problem, just click back on the object or the layer in the Layers panel to reselect it.
One of the very nice things about the place command is that the placed image can be resized without affecting the amount of pixels in it. What that means is that you can make the placed image tiny, go away and do other things and then come back to it. If you then decide to resize it and make it much bigger you won’t have lost all the detail. If the placed image was 4000 by 3000 pixels there’s always be 4000 by 3000 pixels sitting there waiting to be sized and resized as you see fit.

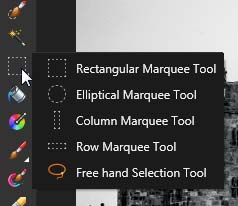
‘Ah!’ I hear you say, ‘I only wanted the bridge part of the placed image!’ Well aren’t you the fussy one? Not a problem but there’s something you have to do first. From the tool sidebar select the Rectangular Marquee tool – it may be hidden so click and hold the selection tools icon…
But I want to lose what’s on the outside of the selection so press ctrl + shift + I on a PC, cmd + shift + I on a Mac to invert the selection so everything outside the bridge on the current layer is selected and hit delete on your keyboard. The whole layer disappears – huh?

The placed image sits on a layer called an Image Layer. It’s like the image has its own special box that enables you to resize with no loss of resolution. But it also means that you can’t just delete part of it. It’s an all or nothing affair. To get round this you have to convert it to a regular pixel layer by right clicking on the layer in the Layers panel and selecting Rasterize… . This converts the layer to a regular pixel layer. That’s the extra step we were talking about. Now you can follow the steps to select, invert the selection and delete the bits of the layer you don’t want get deleted, thus leaving the bridge. It can be rotated, sheared etc. as before but you lose the ability to resize it with no loss in resolution. So make sure it’s the right size before you rasterize the layer.
Resize the Canvas
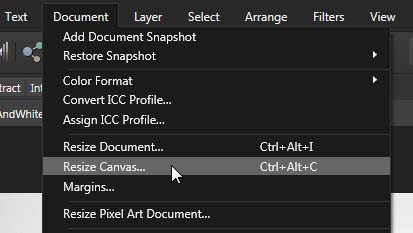
But maybe that wasn’t what you wanted to do? Maybe you wanted to have the two images sitting one on top of the other? For that you’d use the Document > Resize Canvas… command:


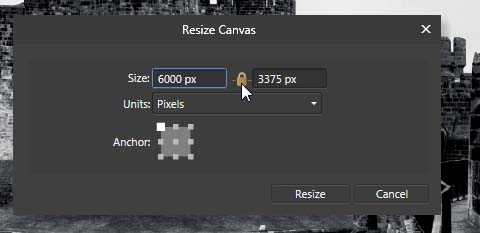
You get this dialog box and the first thing I’m going to do is click that little padlock icon to unlock it. If it’s locked it will make sure the width and height stay in the same ratio but I want the resized image to be taller but not wider:
I want my new size to be twice as tall as it currently is but frankly, I’m too thick to work out what 3375 pixels multiplied by 2 is, so I’ll get Affinity to do it for me. If I click in the height dialog box and enter this:


3375 * 2 means 3375 pixels multiplied by 2 which gives me 6750 pixels.
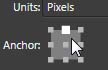
The next thing I want to do is decide where to place all that extra space. That’s where the Anchor gizmo comes in. I have a grey box with smaller grey boxes around the outside with the top left one highlighted in white:
That would mean any extra pixels would be added to the bottom left of my image. I want them to be added directly below.
So I click the little grey box in the middle of the top like this:


Now when I hit Resize I get a huge blank area under my picture. & yes I know; it seems counter intuitive that I select the little square at the top of my Anchor gizmo to have space appear at the bottom but think of it like this: That grey square which the 9 little squares sit on represents the new bit of canvas. The little white square I just selected represents the edge of the old canvas, in this case the bottom edge, so I’m telling Affinity to tack on the extra space (the larger mid grey square) and attach it to the bottom edge of what I already have.
So here’s my new image with twice the height and a big empty space at the bottom. From there it’s a simple thing to use the Place… command to add my new image under it…

From there I can do all the usual things like rotating, resizing, shearing etc. The nice thing about it is that If I’d tried to shrink the black and white image to make space for the new image to be inserted I’d end up with a smaller image. This way I get a nice large image I can print out at a decent size if I want to.
Affinity Photo: Solid Foundations
Affinity Designer: Solid Foundations
The Craft of Photoshop: Solid Foundations
Affinity Designer for the iPad
Affinity Photo: The Little Box of Tricks
Affinity Photo: Beginner to Pro via Reference and Workflow
Affinity Photo: Modern Special Effects
Affinity Photo for the iPad: Special Effects
