Layer Masks for Affinity in Simple Language
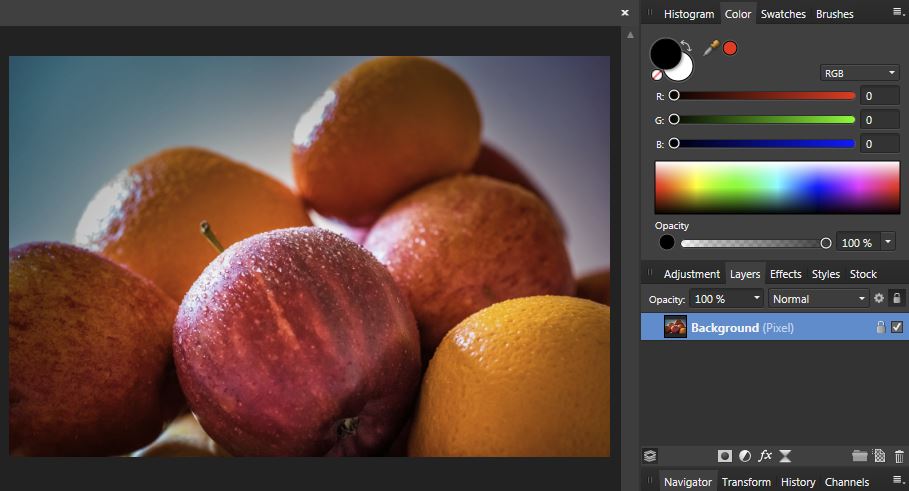
Layer masks are one of those things that’s difficult to get your head round initially. So in this document I’ll take you through what they are, what they do, and how to apply them to your work. First of all, let’s take a look at part of the Affinity Photo interface with an image open close to the layer palette:

What I want to do is make parts of this layer invisible. I could do that by making a selection and deleting everything that is selected. But that way, once I’ve deleted the bits inside the selection I won’t get them back, which limits my editing options. So instead I’ll use a layer mask which will give me much more flexibility.
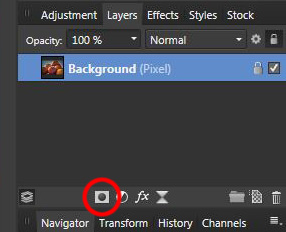
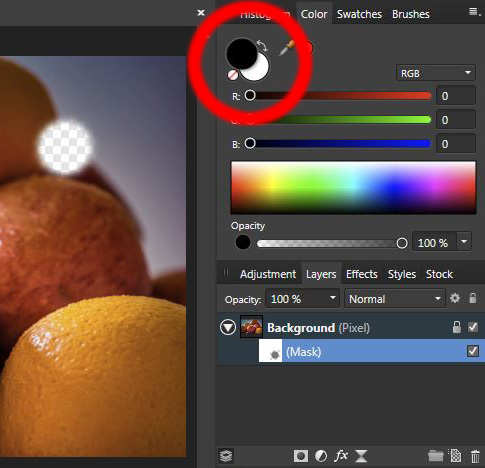
To create a layer mask, go to the bottom of the layer palette and left click the Mask Layer icon. I’ve highlighted it inside the red circle…


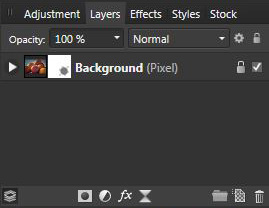
So now I’ve added a layer mask and it shows up in the layer palette as a white box on the right of my layer thumbnail. Affinity Photo refers to it as a ‘mask layer.’ It will mask parts of the layer it’s connected with. Many other programs refer to them as ‘layer masks’ – for all intents and purposes they are the same thing.
Now I’ll click on the triangle just to the left of the layer thumbnail to open the layer up…
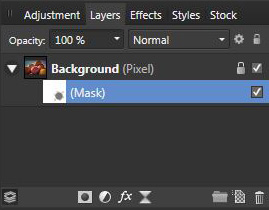
… and you can see that you now have two parts to this layer. The actual layer, called Background which is where the pixels are, and another layer called (Mask) which is the layer mask you just created. But what exactly is it and what does it actually do?

A layer mask starts out as just a blank white layer that sits directly on top of your layer. Yes; I know. In the screenshot above it looks like it’s hanging underneath and to the right of the Background layer but that’s just the limitations you get when you try to show something on a 2 dimensional computer screen that would be easier to visualize in three dimensions. Just try to imagine that blank white square up and left a bit so it sits snugly and exactly on top of the pixels in the Background layer. That’s the layer it belongs to.
It’s just a series of white pixels at the moment. But you don’t see it that way. In fact you don’t see it at all. It’s invisible. It’s not meant to be seen. It’s meant to make bits of the layer it belongs to invisible where it’s black, and visible where it’s white.
‘Black, you say? But there’s no black on it!’
Okay then, lets add some black.

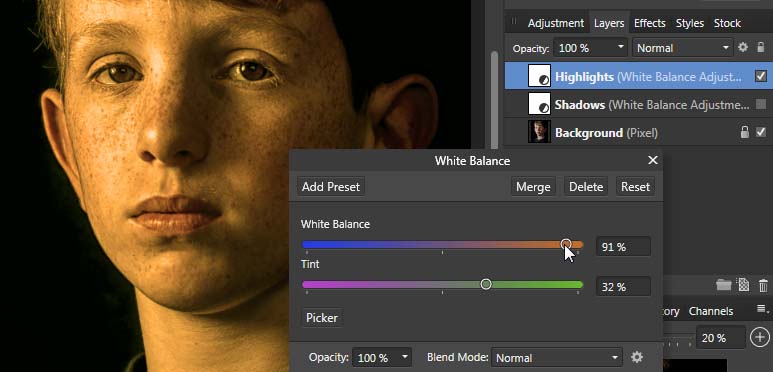
I want to warm up the highlights so Double click the Highlights icon in the layers panel to open the dialog box and move the sliders to roughly where they are in the screenshot. The exact values don’t matter because we’ll be knocking them back to something much more subtle once we have a clear idea of what will be affected by this layer.
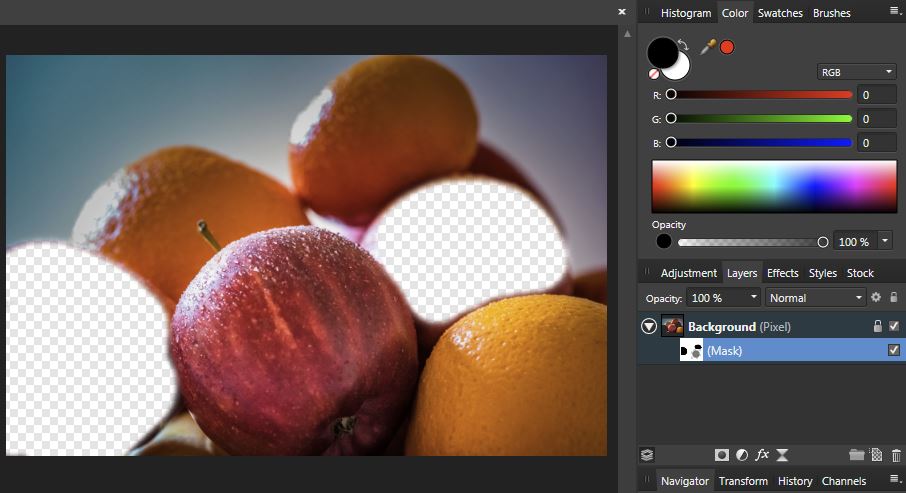
Look inside the red circle. I’ve selected the brush tool (‘b’ on your keyboard) and I’ve chosen black as my brush color. I’m also making sure that my layer mask is selected and not the layer called Background. You can see the layer mask highlighted in blue.
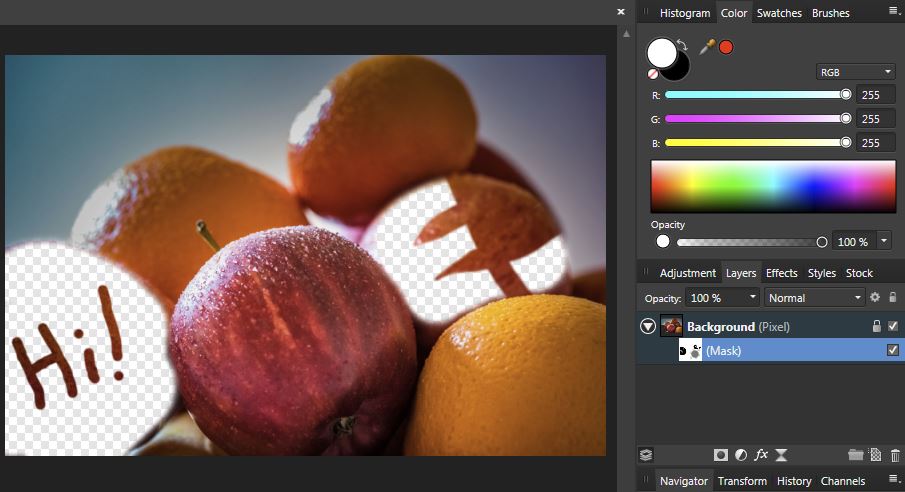
I’m about to start painting black on the layer mask and one nice thing about Affinity is that you see the effect the brush is about to make if you hover over an area. You can see it here, hovering over the side of one of the fruits in the top right of the above image. It’s that grey and white fuzzy edged circle. A grey and white checkerboard pattern is the standard way just about every graphics program shows an area that’s transparent. So let’s start painting…


Now we’re getting the effect we want! Where I painted black on the layer mask it makes the background layer appear transparent. The way the mask works is that it sits exactly above the layer it belongs to, in this case the picture of fruit. Where the layer mask is colored in white means that the layer it belongs to is fully visible. Where the layer mask is black means that the bits of the layer it belongs to appear invisible.
In this case I’ve painted black on the layer mask over two of the pieces of fruit. You can see where they have been made invisible. The pixels that make up the two pieces of fruit are still there. They haven’t been deleted. They’ve just been made invisible by the layer mask that sits above the pixel layer.

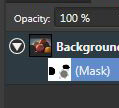
This is a close up of the thumbnails in the layers palette. You can see the little black blobby areas on the layer mask thumbnail where I’ve painted in black. All very nice so far but the real beauty of layer masks is that you can go back and reveal the bits of fruit you just made invisible because they haven’t been permanently deleted. They’ve just been concealed by the black pixels I painted in just above them on the layer mask. Black conceals, white reveals. Or, if you bear in mind that pixels are just collections of different colored light, ‘White shows the light.’ And if you ever watched a Star Trek film think ‘Black – Hole’

I selected white for my brush color and painted some extra bits where the layer mask was black, including that ‘Hi!’ which I painted in using a thin white brush. And look what happened. I revealed the invisible fruit pixels again.
You can make any part of image visible, invisible and visible again as much as you want if you just keep brushing on white, black and white again. It’s completely non destructive. You can do it until your computer runs out of electricity. That makes layer masks so much more powerful and flexible than a straight selection.
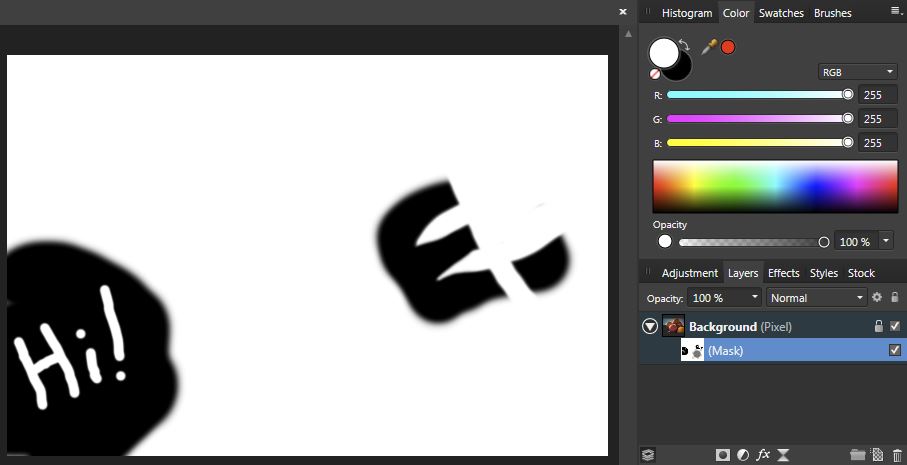
If you want to see what your layer mask looks like, go to your layers palette, hold down the alt (PC) or option (Mac) key on your keyboard and click the layer mask thumbnail. I did and I got this:

That’s what your layer mask is; just a collection of black and white pixels that sits on top of the layer it belongs to. But Affinity uses them to make parts of that layer invisible. To get it back to the normal viewing mode for the layer, just click it’s layer mask thumbnail again without holding down alt or option on your keyboard.
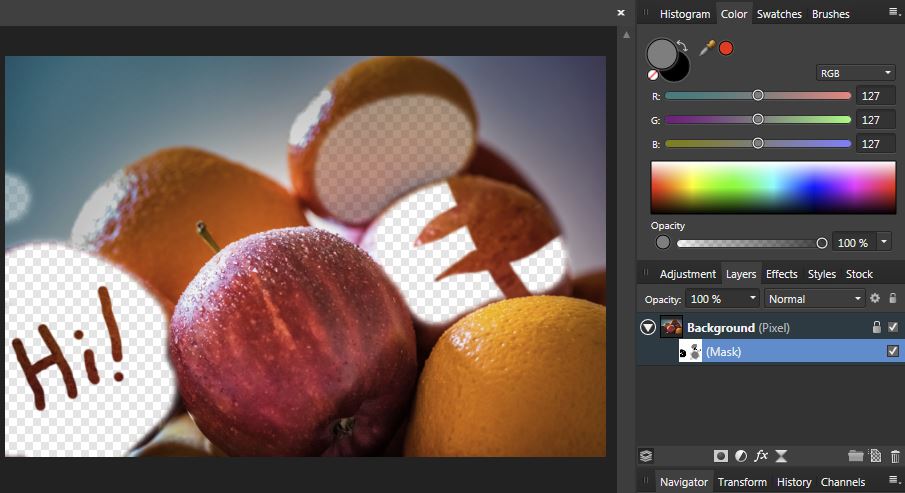
You don’t have to paint either black or white onto your layer mask. If you paint a gray that’s about half bright, the layer the mask sits on becomes about half visible. paint in dark gray & you get nearly invisible, light gray & it’s almost completely visible and so on and so on and so on….


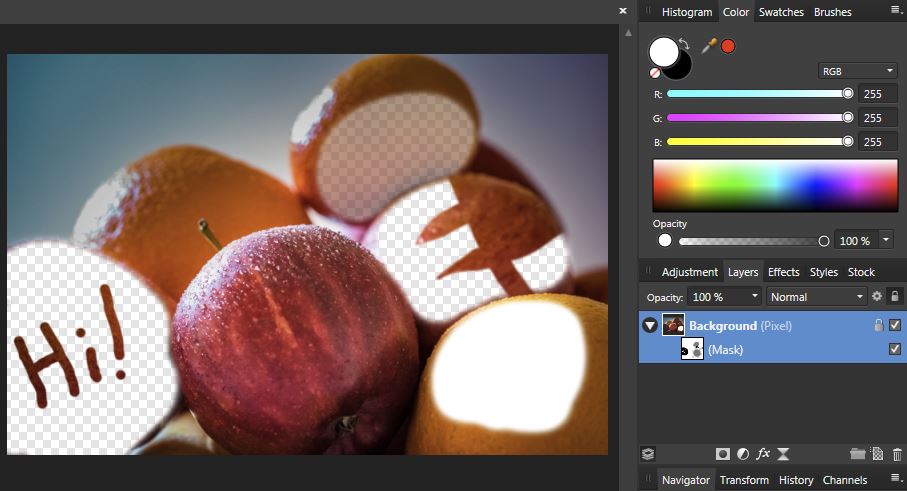
… and now, good people, here’s the number one mistake that everyone makes. Apart from me because I’m perfect (yeah, right…)
See that white blob on the bottom right orange? That’s where I was trying to paint on the layer mask but look in the Layers panel – I have the layer selected and not the layer mask. So I painted white directly on to the layer.
I probably get more questions about layer masks than I do any other aspect of image editing. They are confusing and at some point you will paint on your layer rather than the layer mask. I promise. You will also paint in white when you meant to paint in black. But try to stick with it. Layer Masks are a part of any modern image editors arsenal and is what the eraser tool wants to be when it either grows up or bypasses all that growing up nonsense and goes straight into retirement.
Affinity Photo: Solid Foundations
Affinity Designer: Solid Foundations
The Craft of Photoshop: Solid Foundations
Affinity Designer for the iPad
Affinity Photo: The Little Box of Tricks
Affinity Photo: Beginner to Pro via Reference and Workflow
Affinity Photo: Modern Special Effects
Affinity Photo for the iPad: Special Effects
